前回はアセット提出画面を、サッと説明しました。
今回はONIGIRIが失敗したMetaDataの説明をします(゚д゚)/
MetaDataには、提出するアセットの説明を書きます。
ここで、重要なのが「HTML言語」で書く!!です。
ブログを書く人や、HPを作る人には基本中の基本だとは思います。
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、WebページはこのHTML言語で書かれています。
実は、このONIGIRIのブログもHTML言語で書かれているのです!!
試しに、今このページを右クリックして
「ページのソースを表示」を選択してみてください。

わぁ(゚д゚)!
なんか宇宙人みたいな英語の羅列が出てきましたね!!
そうなんです、これがHTMLです。
Unityのアセット提出ガイドラインにも、しっかりと
「 All description text needs to be formatted properly with html tags. 」
→すべての説明テキストは、HTMLタグを使用して正しくフォーマットする必要があります。
と、書いてあるにも関わらず…
「よくわかんないから、一旦飛ばそ…(・ω・)」と、普通に説明文を書き始めたのです。
※リンクの貼り方だけは調べて入力できたのです。
すでにこの時に「HTML」の言葉が出てきていたのにも関わらず…
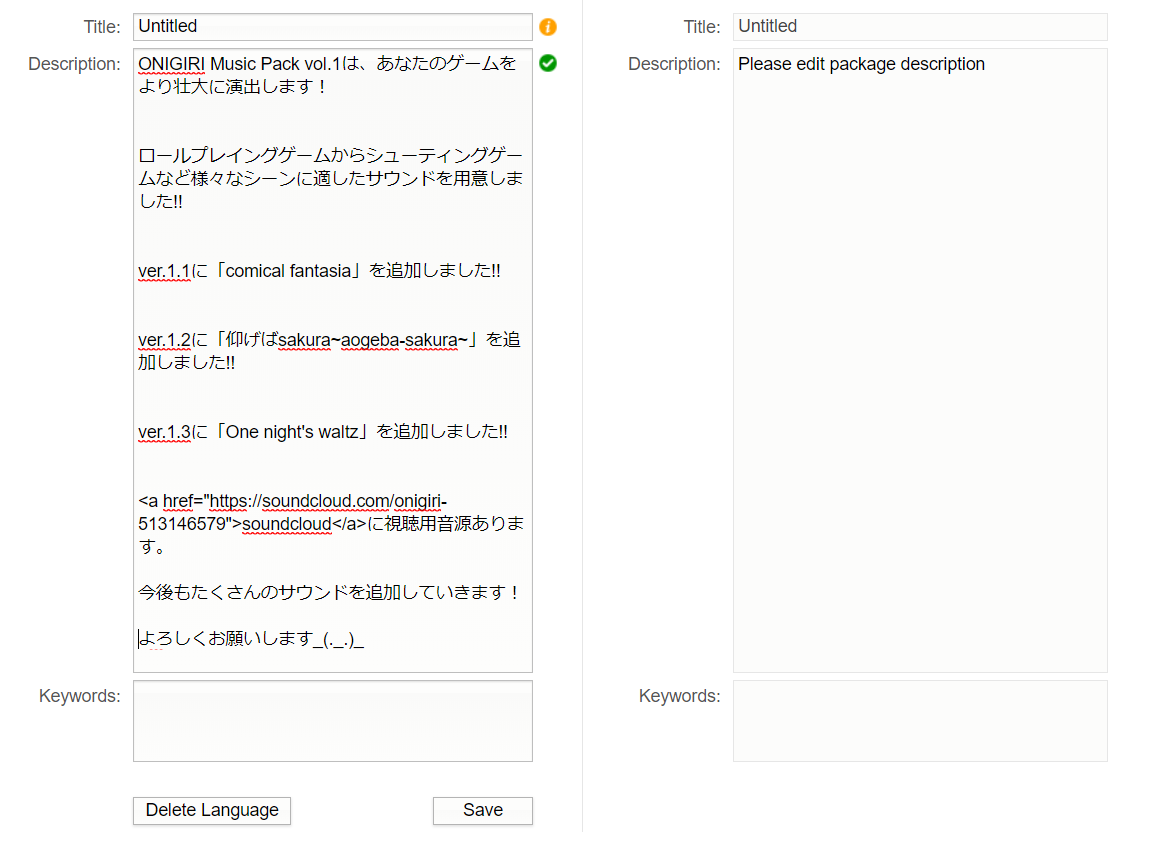
普通に書いた↓

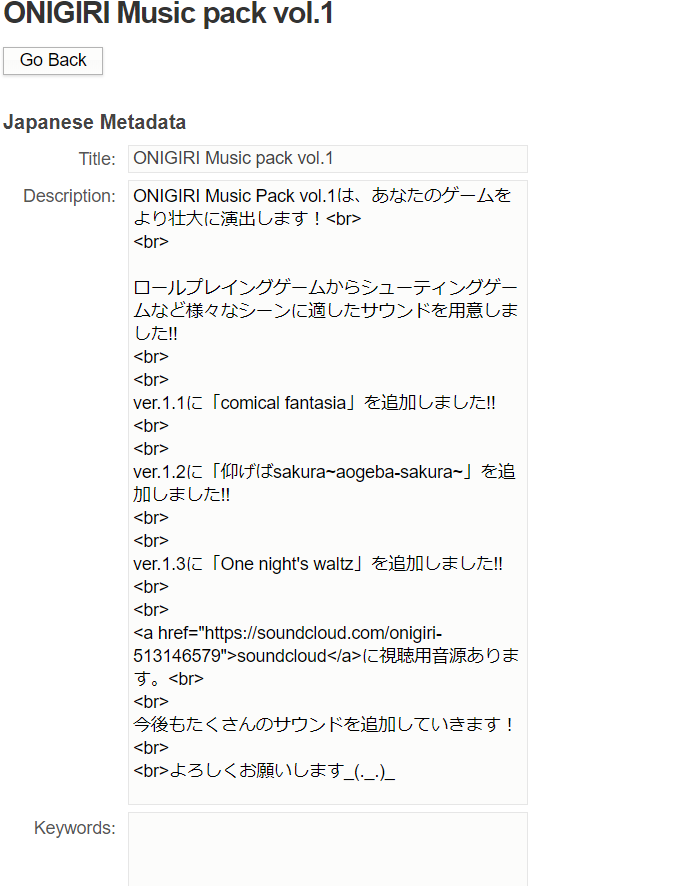
そして、プレビューを見た結果…↓

Σ(・ω・ノ)ノ!
NO改行!!
見にくっっっっっ!!!!!!
ONIGIRIはここでやっと「HTMLってそういう事なのね…」
と、ちゃんとガイドラインの説明を考えて書かなかったことに
深く反省しました…(´・ω・`)
改めて、HTMLについて勉強しなおして、書き直しました!!
書き直した結果↓

プレビューを見ると…↓

わぁ(●´ω`●)
見やすい♪
ということで、ONIGIRIはまた一つ知識を増やすことができました!!
私の大いなる失敗談をみなさん笑っていただけましたでしょうか?
PC知識のある人にとっては、「そんなこと」なのですが
「そんなこと」も知らない私でも、一個ずつやっていけば
できるよー♪って言うことを、お伝えできたら幸いです(*'▽')
今日はここまでにします( ´Д`)ノ~バイバイ
☟私、ONIGIRIのアセットです!☟